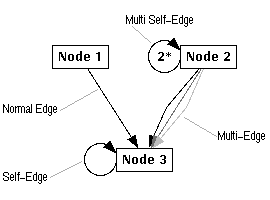
Self-edges are edges where the parent and child node are the same, i.e. a
node that has an edge pointing to itself. Self-edges are visualized with a
circular edge at the left resp. lower side of the node. The user can adjust
the radius of self-edges with the
Options/Layout Dimensions...
dialog window. Multi self-edges are also possible when a node uses
edges with a reference to itself many times in its list of children. These edges
are visualized by writing the number of self-edges in the middle of the circle.
The attributes of self-edges are considered for
the graph visualization (only in daVinci V2.0.2 or higher), but it is
undefined which self-edge of a multi self-edge is taken for the attributes.
So for example, if you have a multi self-edge containing a red and a blue
self-edge, then it is not defined whether the multi self-edge is drawn in
red or blue.
The following figure illustrates the visualization of multi- and self-edges in
daVinci.
Node Attribute "_GO" (Graphical Object)
This attribute specifies the geometrical object used to draw a node. Nine
different objects are currently implemented: "box" (default), "circle",
"ellipse", "rhombus", "triangle", "text", "invisible", "icon" and "scissors".
Graphical object "text" can be used to simulate edge labels which are
currently not available in daVinci. "text" is very similar to object
"box", in fact it is a box without the black border. An example graph with
simulated edge labels is file
example_graphs/edge_labels.daVinci of the daVinci
distribution. The trick with simulated edge lables is to use a regular node
with graphical object "text" to show an edge label.
With object "icon", a user can define to use a monochrome image for a node
in the visualization. Unfortunately, "icon" is more complicated than the
other graphical objects. The bitmap file with the image of the icon need to
be specified with a second attribute "ICONFILE" (see below), so for icons
you need two attributes: "_GO" and "ICONFILE".
Note: The geometrical object "scissors" is normally used to display
nodes with hidden subgraphs. So it is not recommended to use this object,
because the user may get confused.
Node Attribute "_CGO" (Graphical Object)
Same as attribute "_GO" but this geometrical object is used, if the subgraph of
the node is hidden. The default value for this attribute is "scissors".
You also need the attribute "CICONFILE", if you choose the geometrical object
"icon" as the attribute value, as described for "_GO".
Node Attribute "ICONFILE"
This is used as a supplement for attribute
"_GO"
when its value is set to "icon".
Attribute "ICONFILE" specifies the (relative) filename of the bitmap used
to draw the node as icon. The file must be in X-Window bitmap format
(.xbm). Absolute filenames are not allowed as a value for this
attribute. daVinci is looking for the file in all directories
given by environment variable $DAVINCI_ICONDIR. So for example,
when the bitmap of an icon is in file /home/me/images/my_image.xbm,
then add /home/me/images to the search path of environement variable
$DAVINCI_ICONDIR before starting daVinci, set attribute
"_GO" to "icon" and attribute "ICONFILE" to "my_image.xbm" for a particular
node. The default value for this attribute is "".
Notes about attribute "ICONFILE":
- Using attribute "ICONFILE" without setting
"_GO" to "icon" will have no
effect. Do not forget to set both attributes when you want to have icons in
a graph visualization.
- Icon images are not saved in a
status file,
so when you like to transfer
the status file of a graph with icons, make sure to transfer the bitmap
files, too!
- If daVinci does not find the specified bitmap file of an icon in
the directories defined by environment variable $DAVINCI_ICONDIR,
then a default image with a question mark will be used instead.
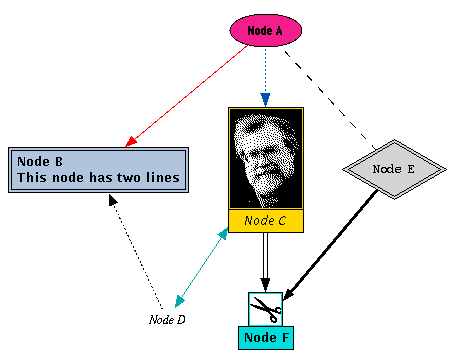
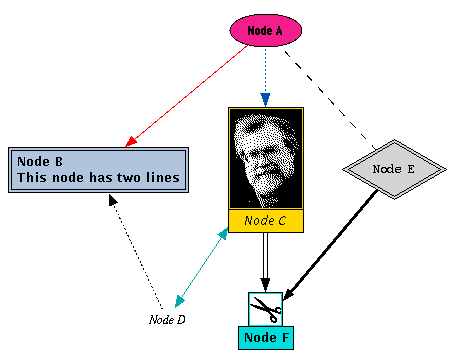
Example of a Term Representation
This example demonstrates a complex term representation of a graph, where nearly all available node and edge attributes are used. The figure below shows the
resulting graph visualization in daVinci V2.1.x.
[
l("Node A",n("Module",[a("COLOR","#f31d8b"),
a("OBJECT","Node A"),
a("_GO","ellipse"),
a("FONTFAMILY","helvetica")],
[
l("Edge A->B",e("",[a("EDGECOLOR","red")],
l("Node B",n("anything",[a("COLOR","light steel blue"),
a("BORDER","double"),
a("OBJECT","Node B\nThis node has two lines")],
[
l("Edge B->D",e("",[a("EDGEPATTERN","dotted"),
a("_DIR","inverse")],
r("Node D")))
])))),
l("Edge A->C",e("",[a("EDGEPATTERN","dotted"),
a("EDGECOLOR","#0054aa")],
l("Node C",n("anything",[a("_GO","icon"),
a("ICONFILE","bkb.xbm"),
a("COLOR","gold"),
a("OBJECT","Node C"),
a("FONTSTYLE","italic")],
[
l("Edge C->D",e("anything",[a("EDGECOLOR","#00aaaa"),
a("_DIR","both")],
l("Node D",n("Module",[a("OBJECT","Node D"),
a("_GO","text"),
a("FONTFAMILY","times"),
a("FONTSTYLE","italic")],[])))),
l("Edge C->F",e("anything",[a("EDGEPATTERN","double")],
r("Node F")))
])))),
l("Edge A->E",e("",[a("EDGEPATTERN","dashed"),
a("_DIR","none")],
l("Node E",n("anything",[a("COLOR","LightGray"),
a("FONTFAMILY","courier"),
a("FONTSTYLE","normal"),
a("BORDER","double"),
a("OBJECT","Node E"),
a("_GO","rhombus")],
[
l("Edge E->F",e("anything",[a("EDGEPATTERN","thick")],
l("Node F",n("anything",[a("COLOR","#00dddd"),
a("OBJECT","Node F"),
a("HIDDEN","true")],
[
l("Edge F->G",e("anything",[],
l("Node G",n("anything",[a("OBJECT","Node G")],[]))))
]))))
]))))
]))
]
Here is the visualization of this term representation:

daVinci V2.1 Online Documentation - Page update: June 15, 1998

![[Contents]](../../buttons/over.gif)
![[Intro]](../../buttons/intro.gif)
![[Reference]](../../buttons/ref.gif)
![[Tutorial]](../../buttons/tut.gif)


![[Index]](../../buttons/index.gif)