![[Contents]](../../buttons/over.gif)
![[Intro]](../../buttons/intro.gif)
![[Reference]](../../buttons/ref.gif)
![[Tutorial]](../../buttons/tut.gif)


![[Index]](../../buttons/index.gif)
Overview ->
Reference ->
API Reference ->
Getting started: Introduction to the API
daVinci API - Introduction
After using daVinci for a while, you might wish to have a similar
user interface for the application program you have developed. Until now,
you have been afraid of the cost of such an expensive implementation.
But imagine how the user will be able to handle your complicated graph data
structure by easily browsing an elegant and intuitive graph drawing of high
quality. How about controlling your application by simply clicking on
nodes and edges in a graph visualization? This is the typical szenario
where you want to start using the API to plug daVinci on
top of your application.
daVinci does not control the structure of a displayed graph.
It is a pure visualization system and is even not able to alter the graph
structure on its own. So unlike usual graph editors (which may take control on
the development of a graph by removing or adding nodes and edges without any
notion about the specific underlying semantic),
daVinci let your application decide what operations need to be
applied when nodes and edges are clicked or menus and icons are selected.
The basic philosophy of daVinci is to have two levels of
responsibility:
- The visualization layer (daVinci), responsible for graphical
representation, but without permission to manipulate the graph structure on
its own.
- The application layer (some application program connected to the API)
which decides what to do if an operation should be applied that modifies the
structure of a graph.
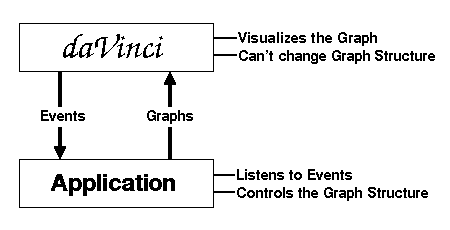
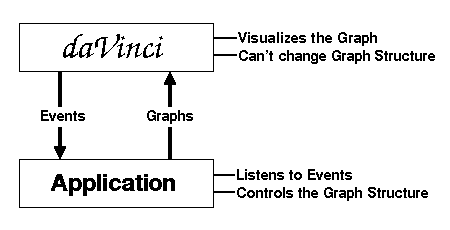
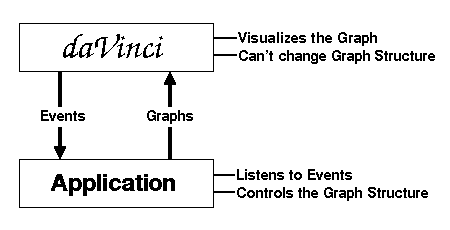
The following figure illustrates the data flow between an application
program and daVinci:
 An application is connected with daVinci's API by using two
communication channels: One to send commands (e.g. graphs) and one to
receive the answers (e.g. events). With API commands, the application is able
to send graphs for visualization and attach its own dialog elements (i.e.
menus and icons) to the daVinci user interface.
Afterwards, the application will wait for answers from daVinci.
These are events triggered by user interaction
in daVinci's graph visualization windows. Based on these event,
for example a particular menu selection in the context of a previous node
selection, the application can decide what operations need to be applied on
its own local graph data structure, for example deleting the specific node
if the semantic of the selected menu is "removal". After modifying its own
data structure, the application has to sent the new graph (or an increment)
to daVinci to update the graph visualization.
An application is connected with daVinci's API by using two
communication channels: One to send commands (e.g. graphs) and one to
receive the answers (e.g. events). With API commands, the application is able
to send graphs for visualization and attach its own dialog elements (i.e.
menus and icons) to the daVinci user interface.
Afterwards, the application will wait for answers from daVinci.
These are events triggered by user interaction
in daVinci's graph visualization windows. Based on these event,
for example a particular menu selection in the context of a previous node
selection, the application can decide what operations need to be applied on
its own local graph data structure, for example deleting the specific node
if the semantic of the selected menu is "removal". After modifying its own
data structure, the application has to sent the new graph (or an increment)
to daVinci to update the graph visualization.
daVinci V2.1 Online Documentation - Page update: June 15, 1998

![[Contents]](../../buttons/over.gif)
![[Intro]](../../buttons/intro.gif)
![[Reference]](../../buttons/ref.gif)
![[Tutorial]](../../buttons/tut.gif)


![[Index]](../../buttons/index.gif)